Cấu trúc nội dung website đóng vai trò cực kỳ quan trọng trong việc xây dựng một website hiệu quả. Việc có cấu trúc nội dung website hợp lý không chỉ giúp người dùng dễ dàng tìm kiếm thông tin mà còn nâng cao thứ hạng của website trên các công cụ tìm kiếm. Trong bài viết này, Thiết kế website ALO Web sẽ giới thiệu đến bạn cách xây dựng cấu trúc nội dung website chuẩn SEO với 20 checklist quan trọng.
Cấu trúc nội dung Website là gì?
Cấu trúc nội dung website (Website Structure) là sự sắp xếp và tổ chức các trang và nội dung trên một trang web, giúp tạo ra hệ thống dễ dàng điều hướng cho người dùng và các công cụ tìm kiếm. Một cấu trúc nội dung website tốt sẽ mang lại trải nghiệm thuận tiện, giúp người dùng nhanh chóng tìm thấy thông tin cần thiết.
Những Thành Phần Cốt Lõi Của Cấu Trúc Nội Dung Website
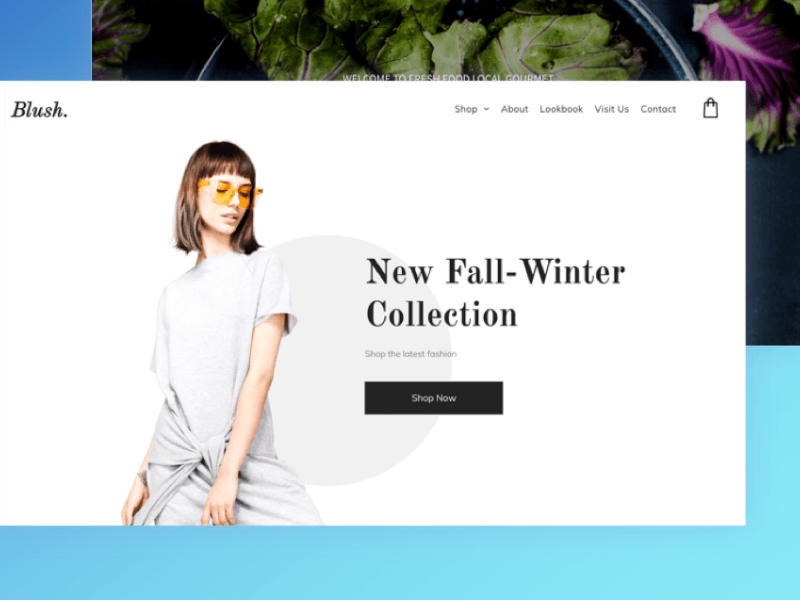
Header (Phần đầu trang)
Đây là phần trên cùng của trang web, xuất hiện cố định hoặc hiện diện ở đầu mỗi trang khi người dùng truy cập. Header thường chứa các yếu tố giúp điều hướng và xác định danh tính của website, bao gồm:
- Logo/Site Identity: Thường nằm ở góc trái trên cùng, là biểu tượng hoặc tên của doanh nghiệp/website.
- Thanh điều hướng (Navigation Menu): Cung cấp các liên kết đến các phần khác của website như Giới thiệu, Sản phẩm, Dịch vụ, Blog, Liên hệ. Giúp người dùng dễ dàng di chuyển đến các mục mong muốn.
- Ô tìm kiếm (Search Bar): Hỗ trợ người dùng tìm kiếm nội dung hoặc sản phẩm cụ thể trên website. Thường nằm ở góc phải của header.
- Giỏ hàng (Cart) (nếu có): Dành cho các trang thương mại điện tử, thường nằm ở góc phải trên cùng, cho phép người dùng truy cập giỏ hàng và thanh toán.
- Nút đăng nhập/đăng ký: Dành cho người dùng muốn tạo tài khoản hoặc đăng nhập vào tài khoản của mình.

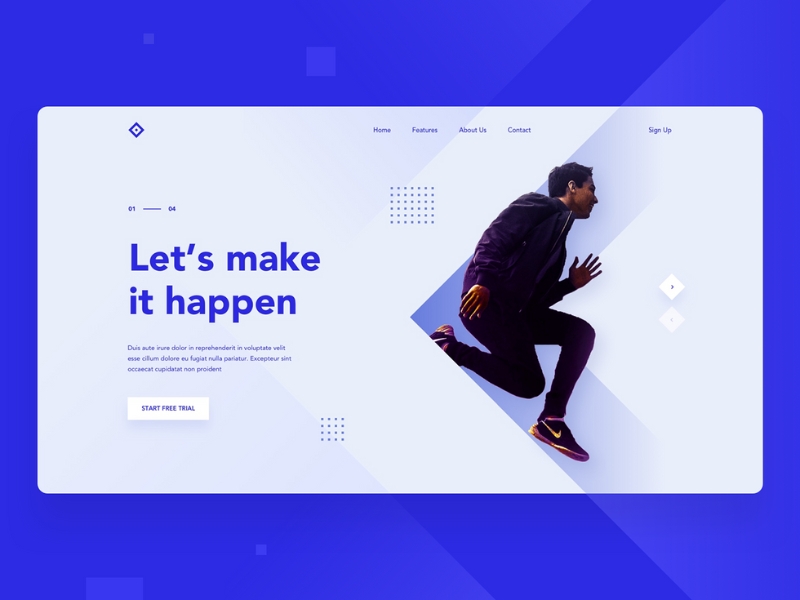
Hero Section (Phần nổi bật đầu trang)
Hero section nằm ngay dưới header và thường là khu vực đầu tiên người dùng nhìn thấy khi họ bắt đầu cuộn trang sau header. Mục tiêu chính của Hero section là thu hút sự chú ý và truyền tải thông điệp chính của trang web hoặc chiến dịch cụ thể. Các thành phần phổ biến trong Hero section bao gồm
- Banner hoặc Slider: Hình ảnh hoặc video lớn với thông điệp chính, thể hiện nội dung hoặc sản phẩm nổi bật. Đây là nơi thu hút sự chú ý của người dùng ngay khi họ truy cập trang.
- Tiêu đề lớn (Heading) và mô tả ngắn (Subheading) nhằm truyền tải thông điệp chính hoặc giới thiệu sản phẩm/dịch vụ.
- Nút kêu gọi hành động (Call-to-Action – CTA): Các nút như “Mua ngay,” “Liên hệ chúng tôi,” hoặc “Tìm hiểu thêm” để dẫn dắt người dùng thực hiện hành động cụ thể.

Content (Phần nội dung chính)
Content là phần trung tâm của trang web, nơi cung cấp thông tin chi tiết và mở rộng về sản phẩm, dịch vụ, hoặc chủ đề mà trang web muốn truyền tải. Mục tiêu chính của Content là cung cấp giá trị cho người dùng, giúp họ hiểu rõ hơn về nội dung trang web, từ đó thúc đẩy họ thực hiện hành động mong muốn. Các thành phần phổ biến trong Content bao gồm:
- Thông tin giới thiệu hoặc mô tả (Introduction/Description): Cung cấp thông tin chính về sản phẩm, dịch vụ hoặc nội dung mà trang đang giới thiệu.
- Các khối nội dung (Content Blocks): Chia nội dung thành các khối như:
- Các đoạn văn bản: Giới thiệu chi tiết về sản phẩm, dịch vụ hoặc thông tin mà người dùng cần.
- Hình ảnh/Video minh họa: Giúp người dùng hình dung rõ hơn về nội dung.
- Danh sách đặc điểm, tính năng (Features/Benefits): Các bullet points về lợi ích hoặc tính năng nổi bật.
- Khối đánh giá/Ý kiến khách hàng (Testimonials/Reviews): Phản hồi từ khách hàng để tạo sự tin tưởng.
- Các bài viết nổi bật (Featured Blog Posts): Đối với các trang có blog, thường hiển thị các bài viết mới nhất hoặc nổi bật.
- Bảng giá hoặc gói dịch vụ (Pricing/Service Packages): Nếu cung cấp dịch vụ, phần này sẽ giới thiệu các gói dịch vụ và mức giá tương ứng.
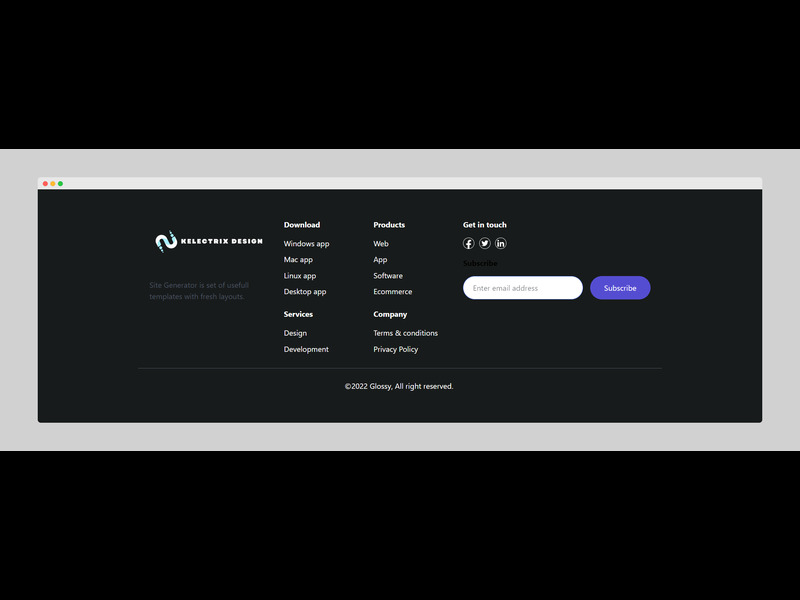
Footer (Phần cuối trang)
Footer là phần cuối cùng của trang web, nơi chứa các thông tin liên quan và các liên kết hữu ích để người dùng dễ dàng truy cập vào các trang quan trọng. Mục tiêu chính của Footer là cung cấp thông tin cần thiết và hỗ trợ người dùng trong việc tìm kiếm thông tin liên hệ, điều khoản, và các kênh kết nối khác. Các thành phần phổ biến trong Footer bao gồm:
- Liên kết nhanh (Quick Links): Các đường dẫn đến các trang quan trọng như Chính sách bảo mật, Điều khoản sử dụng, Liên hệ, Giới thiệu.
- Thông tin liên hệ (Contact Information): Địa chỉ, số điện thoại, email, giờ làm việc. Thường có bản đồ (Google Maps) nếu website là của doanh nghiệp địa phương.
- Biểu tượng mạng xã hội (Social Media Icons): Liên kết đến các kênh mạng xã hội của doanh nghiệp như Facebook, Instagram, YouTube, Zalo.
- Chính sách pháp lý và bản quyền (Legal & Copyright Information): Thông tin về bản quyền và các điều khoản pháp lý khác.
- Đăng ký nhận bản tin (Newsletter Subscription): Một form để người dùng nhập email nếu muốn nhận tin tức hoặc ưu đãi từ website.

20 Tiêu Chuẩn Vàng Để Xây Dựng Cấu Trúc Website Chuẩn SEO
- Tối ưu hóa URL thân thiện với cấu trúc nội dung website.
- Cấu trúc nội dung website đáp ứng ý định người dùng: Đảm bảo cấu trúc website cung cấp thông tin hữu ích, thỏa mãn nhu cầu của người dùng.
- Làm phẳng cấu trúc nội dung website: Đảm bảo không quá 3 lần nhấp chuột từ trang chủ đến các trang quan trọng.
- Sử dụng Hub Page: Tạo các Hub Page liên kết đến các bài viết, sản phẩm, hoặc dịch vụ liên quan.
- Cấu trúc Silo: Phân cấp nội dung theo chủ đề để tăng khả năng điều hướng và hiểu nội dung của công cụ tìm kiếm.
- Tối ưu thẻ tiêu đề (Title Tag): Mỗi trang cần có thẻ tiêu đề độc đáo và chứa từ khóa chính.
- Thẻ mô tả (Meta Description): Viết mô tả ngắn gọn, hấp dẫn và chứa từ khóa chính để thu hút người dùng.
- Sử dụng breadcrumbs: Cung cấp đường dẫn breadcrumb để giúp người dùng điều hướng dễ dàng.
- Tối ưu hóa hình ảnh: Sử dụng thẻ ALT cho hình ảnh và đảm bảo kích thước ảnh được tối ưu để giảm thời gian tải trang.
- Thiết kế responsive: Đảm bảo website hiển thị tốt trên cả máy tính và thiết bị di động.
- Chủ đề và nội dung phù hợp: Nội dung cần phải thỏa mãn nhu cầu của khách hàng và hấp dẫn người đọc.
- Phân cấp trang web hợp lý: Tổ chức nội dung theo cấu trúc phân cấp rõ ràng để dễ dàng điều hướng.
- Liên kết chéo trang có liên quan: Sử dụng liên kết chéo để tăng cường độ tin cậy và sức mạnh của nội dung.
- Xây dựng cấu trúc web bằng HTML sitemap: Tạo sitemap HTML giúp người dùng dễ dàng điều hướng và tìm kiếm nội dung.
- Điều hướng nhiều chiều thông minh: Cho phép người dùng lọc và sắp xếp kết quả dựa trên nhiều tiêu chí.
- Gắn link nội dung mới thật nổi bật: Đưa link của các nội dung mới nổi bật để tăng lượng truy cập.
- Liên kết bài viết mới đến bài cũ: Tạo liên kết từ nội dung mới đến nội dung cũ có liên quan để tăng cường thẩm quyền.
- Giảm liên kết không cần thiết: Loại bỏ những liên kết không liên quan để cải thiện chất lượng nội dung.
- Anchor Text rõ ràng: Sử dụng anchor text một cách hợp lý để hỗ trợ điều hướng và cung cấp thông tin cho công cụ tìm kiếm.
- Tốc độ tải trang: Tối ưu hóa tốc độ tải trang để cải thiện trải nghiệm người dùng.
Hướng Dẫn Thiết Kế Cấu Trúc Website Hiệu Quả
Lên kế hoạch cho cấu trúc website
- Nghiên cứu từ khóa bằng các công cụ như Google Keyword Planner, Ahrefs, hoặc SEMrush.
- Phân loại nội dung thành các danh mục rõ ràng, giúp người dùng dễ tìm kiếm thông tin. Ví dụ: website quần áo có thể chia thành “Nam”, “Nữ”, “Trẻ em”, và các danh mục phụ như “Áo”, “Quần”, “Giày”.
Thiết kế cấu trúc URL hợp lý
- URL cần chứa từ khóa chính, dễ hiểu cho người dùng. Ví dụ: thay vì www.example.com/index.php?id=123, hãy dùng www.example.com/danh-muc/san-pham.
- Sử dụng dấu gạch ngang (-) trong URL và tránh ký tự đặc biệt để URL dễ đọc và lập chỉ mục.
Tạo menu điều hướng rõ ràng
- Menu chính nên liên kết đến các trang như “Giới thiệu”, “Dịch vụ”, “Blog”, “Liên hệ”.
- Menu phụ giúp hiển thị các danh mục con khi người dùng di chuột qua, tạo trải nghiệm truy cập dễ dàng.
Sử dụng thẻ heading (H1, H2, H3) hợp lý
- Thẻ H1 chỉ dùng cho tiêu đề chính và nên chứa từ khóa, ví dụ: <h1>Thiết kế website chuyên nghiệp</h1>.
- Sử dụng thẻ H2, H3 cho các tiêu đề phụ để phân chia nội dung, hỗ trợ người dùng và công cụ tìm kiếm.
Tạo sitemap XML
- Dùng plugin như Yoast SEO để tạo sitemap tự động.
- Gửi sitemap qua Google Search Console để công cụ tìm kiếm nhận biết các trang của bạn.
>> Xem thêm: Sitemap Là Gì
Tối ưu hóa tốc độ tải trang
- Nén hình ảnh bằng TinyPNG hoặc Squoosh.
- Sử dụng caching với các plugin như WP Super Cache.
- Tối ưu mã nguồn bằng cách loại bỏ mã thừa và sử dụng Autoptimize.
Tối ưu cho thiết bị di động
- Thiết kế responsive với CSS media queries để website hiển thị tốt trên mọi màn hình.
- Kiểm tra tốc độ tải trang trên di động bằng Google PageSpeed Insights để cải thiện trải nghiệm người dùng.
Sử dụng dữ liệu có cấu trúc (Schema Markup)
- Cài đặt Schema qua Google Structured Data Markup Helper để giúp công cụ tìm kiếm hiểu nội dung.
- Kiểm tra tính chính xác của Schema bằng Rich Results Test của Google để đảm bảo hiển thị đúng.
Xây dựng liên kết nội bộ
- Tạo liên kết giữa các trang để người dùng dễ điều hướng, ví dụ: “Xem thêm về dịch vụ thiết kế web của chúng tôi”.
- Điều này giúp phân phối sức mạnh SEO và cải thiện thứ hạng của các trang.
>> Xem thêm: Internal Link Là Gì
Theo dõi và điều chỉnh
- Sử dụng Google Analytics để theo dõi lưu lượng truy cập và các chỉ số khác.
- Dựa vào dữ liệu, điều chỉnh cấu trúc, nội dung để nâng cao trải nghiệm người dùng và tối ưu thứ hạng SEO.
Trong bài viết này, chúng ta đã khám phá những yếu tố cốt lõi của cấu trúc nội dung website và 20 tiêu chuẩn vàng để xây dựng một website chuẩn SEO. Việc tối ưu hóa cấu trúc không chỉ giúp người dùng dễ dàng tìm kiếm thông tin mà còn cải thiện thứ hạng trên các công cụ tìm kiếm, từ đó tăng cường hiệu quả kinh doanh của bạn.
Nếu bạn đang tìm kiếm cách để xây dựng một website thành công hoặc muốn được tư vấn về dịch vụ thiết kế website, hãy theo dõi thêm các bài viết khác trên blog của ALO Web để không bỏ lỡ những kiến thức hữu ích! Hãy bắt đầu tối ưu hóa website của bạn ngay hôm nay để mang lại trải nghiệm tốt nhất cho người dùng nhé.