CSS (Cascading Style Sheets) là một ngôn ngữ định kiểu quan trọng trong thiết kế website, giúp trang web trở nên sinh động và hấp dẫn hơn. Nếu HTML xây dựng cấu trúc cho website thì CSS chính là công cụ tạo nên phong cách, từ màu sắc, bố cục cho đến phông chữ. Trong bài viết này, Thiết Kế Website Alo Web sẽ giới thiệu về CSS là gì và cách nhúng CSS vào website, giúp bạn hiểu rõ và áp dụng chúng một cách hiệu quả vào dự án của mình.
CSS Là Gì?
CSS (Cascading Style Sheets) là một ngôn ngữ thiết kế được sử dụng để kiểm soát giao diện và cách trình bày của các trang web. Được ra mắt vào năm 1996 bởi World Wide Web Consortium (W3C), CSS cho phép các nhà phát triển tách biệt nội dung (HTML) và phần thiết kế (giao diện), giúp việc quản lý và duy trì trang web trở nên dễ dàng và linh hoạt hơn. CSS có khả năng định dạng mọi yếu tố giao diện trên trang web, từ màu sắc, phông chữ, khoảng cách giữa các đoạn văn, cho đến cách các phần tử bố cục được hiển thị trên các thiết bị khác nhau.

Ưu Điểm Khi Sử Dụng CSS
- Tách biệt trình bày khỏi nội dung: Trước khi CSS ra đời, việc thiết kế giao diện web phải thực hiện trực tiếp trên mã HTML, làm mã trở nên rối và khó chỉnh sửa. CSS giúp tách biệt phần trình bày và nội dung, cho phép bạn điều chỉnh giao diện toàn bộ trang web chỉ từ một tệp CSS duy nhất, thay vì chỉnh sửa từng trang HTML.
- Thiết kế linh hoạt và đáp ứng (Responsive Design): CSS hỗ trợ tạo các trang web phản hồi tốt trên nhiều kích thước màn hình khác nhau. Sử dụng các media queries, CSS có thể tự động điều chỉnh bố cục và hiển thị của trang trên các thiết bị như máy tính, máy tính bảng và điện thoại di động.
- Dễ thay đổi và bảo trì: CSS hỗ trợ sử dụng các lớp (class), ID, và bộ chọn (selector), giúp việc thêm, sửa, hoặc xóa các quy tắc định dạng trở nên dễ dàng mà không cần phải thay đổi mã HTML. Điều này giảm thiểu thời gian bảo trì và cải thiện hiệu suất làm việc.
Bố Cục Và Cấu Trúc Của CSS
Bố Cục Của CSS
CSS sử dụng mô hình hộp (box model) để xác định cách một phần tử được bố trí trên trang. Mỗi phần tử trong CSS có thể bao gồm:
- Padding: Không gian giữa nội dung và viền của phần tử.
- Border: Đường viền bao quanh padding.
- Margin: Khoảng cách giữa viền của phần tử và các phần tử khác.
Cấu Trúc Của CSS
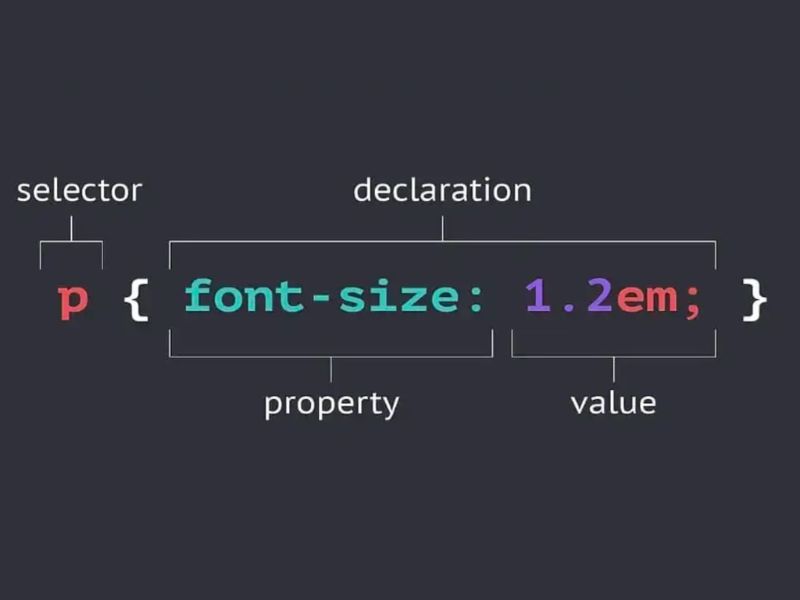
Một đoạn mã CSS cơ bản có cấu trúc như sau:
selector { property: value; property: value; }
- Selector (Bộ chọn): Chọn các phần tử HTML mà bạn muốn áp dụng định dạng.
- Properties (Thuộc tính): Các thuộc tính xác định cách mà bạn muốn định dạng phần tử (màu sắc, phông chữ, kích thước…).
- Values (Giá trị): Giá trị tương ứng với thuộc tính được chọn, chẳng hạn color: red;.

Cách Thức Hoạt Động Của CSS
Khi trình duyệt tải một trang web, quá trình hoạt động của CSS trải qua các bước chính sau:
- Tải HTML: Trình duyệt nhận tài liệu HTML từ máy chủ và chuyển đổi nó thành mô hình đối tượng tài liệu (DOM).
- Tìm nạp CSS: Trình duyệt tiếp tục tìm nạp các tài nguyên liên quan, bao gồm tệp CSS và hình ảnh.
- Phân tích CSS: Trình duyệt phân tích cú pháp CSS, sau đó áp dụng các quy tắc định dạng cho các phần tử trong DOM.
- Kết xuất: Dựa trên các quy tắc CSS và cấu trúc DOM, trình duyệt xây dựng cây kết xuất và áp dụng định dạng.
- Hiển thị: Cuối cùng, trình duyệt vẽ trang web lên màn hình với các định dạng được chỉ định bởi CSS.
Cách Nhúng CSS Vào Website
Nhúng CSS Trực Tiếp Vào Tài Liệu HTML (Inline CSS)
Với phương pháp Inline CSS, chúng ta đặt mã CSS trực tiếp vào thuộc tính style của mỗi phần tử HTML. Cách này chỉ áp dụng các quy tắc CSS cho chính phần tử mà bạn đặt mã CSS vào, không ảnh hưởng đến các phần tử khác trong trang web. Inline CSS thường được dùng khi bạn chỉ muốn tùy chỉnh một phần tử nhỏ hoặc trong trường hợp bạn chỉ cần áp dụng phong cách cho một trang đơn giản.
Ví dụ:
<p style=”color: red;”>Đây là một đoạn văn bản màu đỏ nhờ sử dụng Inline CSS.</p>
Ưu điểm:
- Dễ sử dụng nếu bạn chỉ cần thay đổi kiểu dáng cho một vài phần tử cụ thể mà không cần viết nhiều mã CSS.
- Giúp kiểm soát chi tiết từng phần tử trên trang một cách nhanh chóng.
Nhược điểm:
- Không tối ưu khi quản lý các trang web lớn, vì mã CSS phân tán khắp tài liệu HTML.
- Khó bảo trì và chỉnh sửa vì bạn phải đi tìm từng phần tử HTML để thay đổi kiểu dáng.
Nhúng CSS Nội Tuyến (Internal CSS)
Phương pháp Internal CSS cho phép bạn viết toàn bộ mã CSS trong một phần riêng biệt bên trong thẻ <style>. Thường thì bạn sẽ đặt thẻ <style> trong phần <head> của trang HTML để đảm bảo mã CSS được áp dụng ngay khi trang web được tải. Internal CSS thường được dùng khi bạn chỉ có một trang duy nhất hoặc khi bạn muốn viết thử nghiệm CSS mà không cần tạo file bên ngoài.
Ví dụ:
<!DOCTYPE html>
<html lang=”vi”>
<head>
<meta charset=”UTF-8″>
<title>Ví dụ Internal CSS</title>
<style>
p {
color: blue;
font-size: 18px;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>Tiêu đề màu xanh lá</h1>
<p>Đoạn văn bản này có màu xanh dương và kích thước chữ là 18px.</p>
</body>
</html>
Ưu điểm:
- Giúp quản lý mã CSS tập trung trong một khu vực, dễ dàng chỉnh sửa và bảo trì so với Inline CSS.
- Thích hợp khi chỉ cần áp dụng CSS cho một trang HTML cụ thể.
Nhược điểm:
- Không thể tái sử dụng mã CSS cho nhiều trang web khác nhau, chỉ áp dụng được cho trang mà mã CSS đang tồn tại.
- Khi cần thay đổi giao diện trên nhiều trang, bạn phải chỉnh sửa từng trang một.
Nhúng CSS Bên Ngoài (External CSS)
External CSS là cách phổ biến và linh hoạt nhất. Bạn tạo một file CSS riêng (có phần mở rộng là .css), sau đó liên kết file này với trang HTML bằng thẻ <link> trong phần <head>. Cách này cho phép bạn áp dụng cùng một file CSS cho nhiều trang web khác nhau. External CSS là lựa chọn hàng đầu khi bạn phát triển một trang web lớn với nhiều trang hoặc muốn có sự thống nhất về giao diện trên toàn bộ hệ thống website.
Ví dụ:
p {
color: purple;
font-size: 16px;
}
h1 {
color: darkblue;
text-align: center;
}
Ưu điểm:
- Có thể tái sử dụng file CSS cho nhiều trang khác nhau, giúp giảm thiểu công sức viết mã.
- Giúp mã HTML trở nên gọn gàng và dễ bảo trì hơn vì phần CSS được tách riêng.
- Dễ dàng cập nhật giao diện cho toàn bộ website chỉ bằng cách chỉnh sửa một file CSS.
Nhược điểm:
- Nếu kết nối internet kém, việc tải file CSS có thể chậm, làm trang web hiển thị không đúng cách.
- Không phù hợp khi bạn muốn chỉnh sửa phong cách chỉ cho một vài phần tử nhỏ trên một trang.
CSS đóng vai trò thiết yếu trong việc định hình giao diện và trải nghiệm người dùng trên các trang web. Hiểu rõ về CSS và cách nhúng CSS vào website sẽ giúp bạn tạo ra những sản phẩm đẹp mắt, chuyên nghiệp và dễ quản lý. Hy vọng qua bài viết này Alo Web đã cung cấp cho bạn những kiến thức cơ bản hữu ích để bắt đầu hành trình làm website của mình.